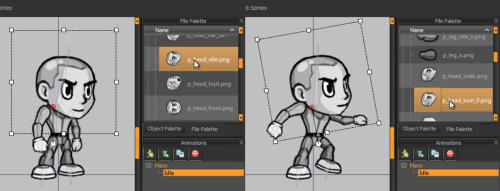
Step 11) (Swapping a
sprites Image at any
time) You might have a
need in some animations
to actually swap out one
image with another at
some point. This can be
done by simply scrolling
to the point in the
animation you'd like an
image changed, selecting
the sprite by left clicking
on it in the canvas and then right-clicking any image in the file palette. When you play the animation or
scroll through the time-line you'll see that the sprite now changes from its original images to the new one
you'd selected at that exact moment in the animation.

IMPORTANT: When
swapping, a new image
will be placed in the exact
location of the current
image based on their
respective pivot points, so
it's very important to have
the default pivot-point of
the new image set
appropriately. One way to
ensure perfect continuity
when swapping from one image to the next is to actually insure that each image to be swapped has the
same exact pixel-dimensions as each other, and are arranged so that all of their default pivot points would
have the same exact pixel
coordinate. Look at all these head images as an example... all images are buffered with enough
transparent pixels to ensure the actual head images are placed per image in perfect alignment with each
other... so the exact same default pivot-point coordinates can be set for all...ensuring there will be no
jarring “pop” in position as one image is switched to the next.

Swapping The Image of a Sprite
Spriter Pro User’s Manual version 1.4




